JavaScript Function -For Google oAuth for login with google plus
Hello guys,
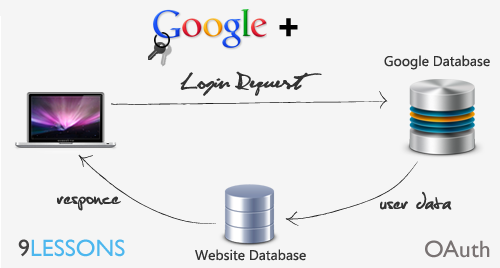
I have another code for authenticate user using google oAuth, and using google developer to get the application Id.
Step 1

Step 2

Step 3

Step 6

//here we have java script code
<script >
var loc = window.location.host;
var OAUTHURL = 'https://accounts.google.com/o/oauth2/auth?';
var VALIDURL = 'https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=';
var SCOPE = 'https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email';
var OAUTHURL = 'https://accounts.google.com/o/oauth2/auth?';
var VALIDURL = 'https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=';
var SCOPE = 'https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email';
//here you can use your own client Id that earlier you registered
var CLIENTID = '*****************************';
var REDIRECT = 'http://' + loc + '/edLoginpage.aspx';
//var LOGOUT = 'http://accounts.google.com/Logout';
var TYPE = 'token';
var _url = OAUTHURL + 'scope=' + SCOPE + '&client_id=' + CLIENTID + '&redirect_uri=' + REDIRECT + '&response_type=' + TYPE;
var acToken;
var tokenType;
var expiresIn;
var user;
var loggedIn = false;
var CLIENTID = '*****************************';
var REDIRECT = 'http://' + loc + '/edLoginpage.aspx';
//var LOGOUT = 'http://accounts.google.com/Logout';
var TYPE = 'token';
var _url = OAUTHURL + 'scope=' + SCOPE + '&client_id=' + CLIENTID + '&redirect_uri=' + REDIRECT + '&response_type=' + TYPE;
var acToken;
var tokenType;
var expiresIn;
var user;
var loggedIn = false;
//call this function onclick event of button in html
function login() {
var win = window.open(_url, "windowname1", 'width=800, height=600');
var pollTimer = window.setInterval(function () {
try {
console.log(win.document.URL);
if (win.document.URL.indexOf(REDIRECT) != -1) {
window.clearInterval(pollTimer);
var url = win.document.URL;
win.close();
acToken = gup(url, 'access_token');
validateToken(acToken);
}
} catch (e) {
}
}, 500);
}
function validateToken(token) {
$.ajax({
url: VALIDURL + token,
data: null,
success: function (responseText) {
getUserInfo();
loggedIn = true;
},
dataType: "jsonp"
});
}
function gup(url, name) {
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\#&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(url);
if (results == null)
return "";
else
return results[1];
}
function getUserInfo() {
$.ajax({
url: 'https://www.googleapis.com/oauth2/v1/userinfo?access_token=' + acToken,
data: null,
success: function (resp) {
user = resp;
var name = user.name;
var r = splitUsername(name);
var SNfirstName = r.firstName;
var SNlastName = r.lastName;
var SNuserId = user.id;
var SNuserEmail = user.email;
var args = {
"SNfirstName": SNfirstName, "SNuserId": SNuserId, "SNlastName": SNlastName, "SNuserEmail": SNuserEmail
}
function login() {
var win = window.open(_url, "windowname1", 'width=800, height=600');
var pollTimer = window.setInterval(function () {
try {
console.log(win.document.URL);
if (win.document.URL.indexOf(REDIRECT) != -1) {
window.clearInterval(pollTimer);
var url = win.document.URL;
win.close();
acToken = gup(url, 'access_token');
validateToken(acToken);
}
} catch (e) {
}
}, 500);
}
function validateToken(token) {
$.ajax({
url: VALIDURL + token,
data: null,
success: function (responseText) {
getUserInfo();
loggedIn = true;
},
dataType: "jsonp"
});
}
function gup(url, name) {
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\#&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(url);
if (results == null)
return "";
else
return results[1];
}
function getUserInfo() {
$.ajax({
url: 'https://www.googleapis.com/oauth2/v1/userinfo?access_token=' + acToken,
data: null,
success: function (resp) {
user = resp;
var name = user.name;
var r = splitUsername(name);
var SNfirstName = r.firstName;
var SNlastName = r.lastName;
var SNuserId = user.id;
var SNuserEmail = user.email;
var args = {
"SNfirstName": SNfirstName, "SNuserId": SNuserId, "SNlastName": SNlastName, "SNuserEmail": SNuserEmail
}
//use this information for manipulate for login or store this information in db
},
dataType: "jsonp"
});
}
</script>
//html code for button
you can use this button for login google plus
<li>
<a href="javascript:void(0);" class="btn btn-danger btn-circle"><i class="fa fa-google-plus fa-2x" onclick="login();"></i></a>
</li>
</li>















Post A Comment
No comments :
Great! You've decided to leave a comment! Please bear in mind that comments are often moderated and that rel="nofollow" is in use and spammy comments will be deleted. Let's have a meaningful conversation instead. Thanks for stopping by!